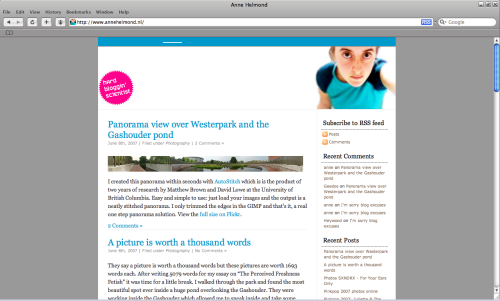
Yesterday I installed Safari Beta for Windows and gave it a try. I’ve been using Firefox for a while now and I’m very satisfied. I often use Safari on other people’s Mac and I like it because of its minimalistic interface and its fast startup and page loading. Unfortunately the Windows version is a very buggy beta release. It crashes on a lot of sites I use and it renders text between -strong- and -em- tags invisible. That is one huge bug! It makes my blog look like this:

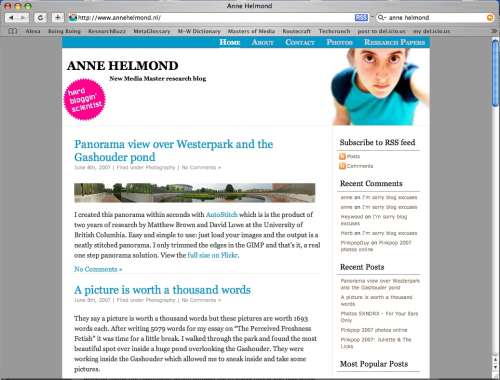
While it displays correctly on my friend’s Mac:

Also a lot of fonts look blurred in Safari Beta for Windows. Maybe Safari uses some kind of anti-aliasing that doesn’t display well on my screen?
What I do like about Safari is that it comes with the Lucida Grande font. It is a great looking anti-alias font for web display. It also opens up a whole “made with Apple” world for me. I installed Lucida Grande as a system font and now all pages made with Macs that have Lucida Grande as their default font (in the stylesheet for example) display differently. Previously these pages would be displayed in Verdana which is usually the default font setting for Windows users. So all pages with a stylesheet that contains -font: “Lucida Grande”, “Verdana”, sans-serif; -will now display in Lucida Grande instead of Verdana. Lucida Grande was designed for Apple and Verdana was designed for Microsoft and now Lucida Grande is available for Windows users as well.
My WordPress interface is now also displayed in Lucida Grande which makes me assume it was written by Mac users, but I am going to fact check that one.
You could try a nightly of WebKit from http://nightly.webkit.org — it uses the installed version of Safari, so you’ll need Safari for Windows installed. But that will (hopefully) fix the font issues.
Thanks for the tip. I tried it, but it is really slow. Apple just released an update to Windows beta which fixes the -strong- and -em- tags bug but I’m sticking to Firefox.
How do I get Lucida Grande in Firefox? I LOVE the font, like.. I’d kill for it :P How do I get it in Firefox? They have odd font options, but not Lucida Grande :[
You should download Safari, install it and it will automatically install the Lucida Grande font for you to use in Firefox, Word, etcetera. Good luck!
Safari includes Lucida Grande as part of the app, it doesn’t install it to the system — of course once you install safari you can just use it instead, and rejoice in its much better text rendering ;D
Is there no way to incorporate it into Firefox? I installed an skin, but of course it doesn’t act the same. I used Safari, but since I have Windows, it freezes every so often.
Thanks for the correction Oliver.
Lea: I think I did the following:
Now you’ve installed Lucida Grande as a font to use across your system. Remember to restart Firefox for implementations to take effect.
Thanks a bunch guys! For the help and replying so fast! :]
Did you get the problem with the missing images figured out? I’m having a similar issue.
Yes, you can read it in one of my previous comments: “Apple just released an update to Windows beta which fixes the -strong- and -em- tags bug but I’m sticking to Firefox.”
It appeared to be a bug in the italic and bold tags which were fixed in an update.