In my previous post I explained why I said goodbye to Zenphoto and Gallery and started explaining why I said hello to Flickr. Flickr offers a free account that has a (bandwidth) uploading limit of 100 Mb a month and a Pro account for 24.95 USD that offers unlimited uploading. I started out with a free account and uploaded some pictures. One of the blogging options from Flickr is the “Blog This” button that sends a picture to your blog once you have configured your blog settings:

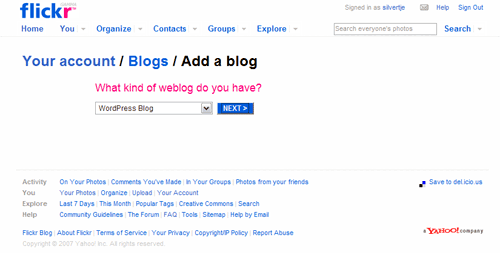
Step 1: define your blog software

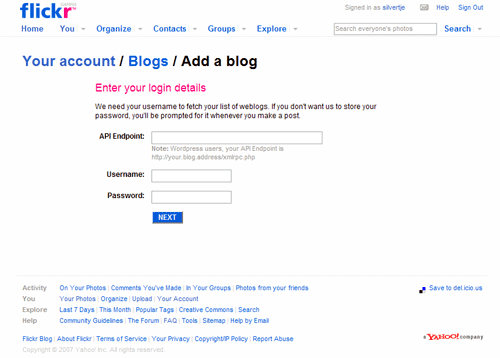
Step 2: define your API Endpoint (this is the location of your xmlrpc.php file on your server) and supply your WordPress username and password.

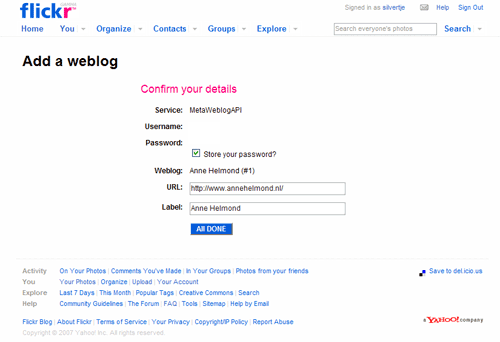
Step 3: verify and confirm your details
As you can see Flickr uses the MetaWeblog API service to communicate with your WordPress.
MetaWeblog API (MWA) is a standard client-server application programming interface for weblog (blog) publishing. It is built on XML-RPC. (( MetaWeblog – Wikipedia, the free encyclopedia. 27 April 2007 <http://en.wikipedia.org/wiki/MetaWeblog>. ))
Flickr uses the MetaWeblog API to communicate WordPress using the XML-RPC protocol. The XML-RPC protocol is a very important protocol in blog software as it is also the basis for RSS, ping, trackback and Weblog Clients for offline blogging.
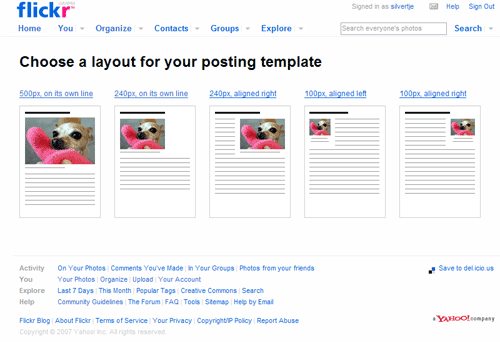
Before we are ready to use the Blog This button we need to define the layout of the image being posted on our blog:

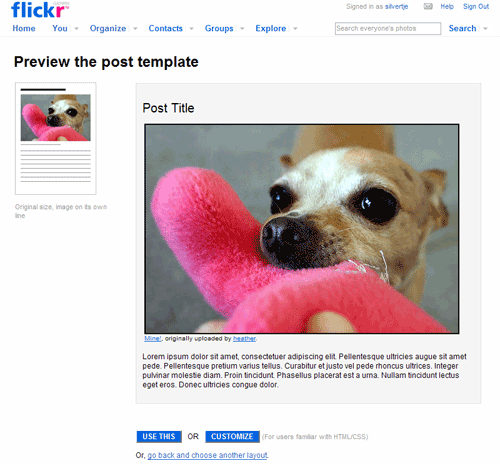
Step 1: choose your template.

Step 2: Preview, use it or customize it.

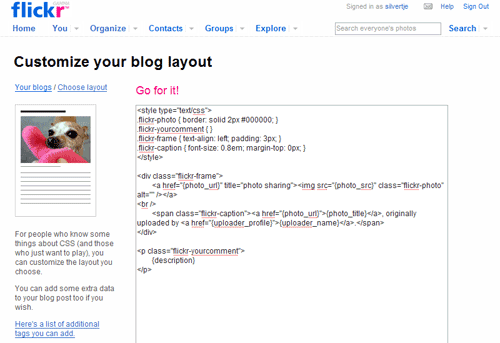
Step 3: customize the layout. You can adjust the borders here or the text alignment and you can add additional metadata, see step 4.

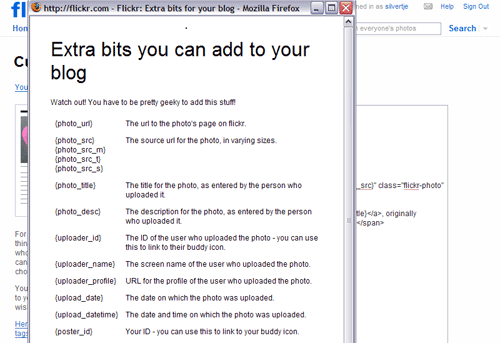
Step 4: determine which metadata you would like to add or remove.
There are a few interesting things to note here:
- You cannot post images that are larger than 500 pixels wide. The average (medium) display size of a Flickr photo is 500 x 375 px which is very likely linked to the fact that designers are still optimizing webpages for 800 x 600 px displays. According to recent statistics 14% of the computers are still set to a 800 x 600 display (( Browser Statistics. 27 April 2007 <http://www.w3schools.com/browsers/browsers_stats.asp>. )). So if you use a 500 pixels width picture you still have 300 pixels left for navigation elements or other elements.
- A lot of blogs themes that have a fixed width layout also stick to the maximum of 800 x 600 (which is actually less because the browser sidebars take up space to). The traditional blog sidebar is around 150-180 pixels and if you add margins to leave some whitespace between your content you are left with an average blog picture that is also around 500 pixels.
- Customizing your layout is seen as something geeky and we are warned, as if we are about to do something dangerous: “Watch out! You have to be pretty geeky to add this stuff!”
Send a test post to your blog or just test the Blog This button and it should work great! We are now ready to display all the Flickr photos on our blog and our recent Flickr additions in the sidebar. Continue reading for my Flickr adventures and how to turn your WordPress blog into a Flickr photoblog.
Its a great feature. Only snag is the inabilty to blog more than one pic at time. When blogging via email it would be handy to be able to give your client the email address and let them blog multiple pics and text without repeat posts appearing. cant seem to find another way to make it easy for clients who arent computer literate. if ya find a solution let me know!!
Hi there!
I was wondering if you have a specific post that details how one can add multiple pictures via flickr onto one blog post?
Thank you! This site is incredibly informative!
SA
You are welcome. I just use the embed codes provided with the Share button to embed several pictures into one blog post.
Anne,
Your tutorial is simply awesome! I was looking for options to tie in a photo-sharing site with my blog when I came across this. My requirements were to fetch an album from some place and display all its contents, so I did not need the features you have described, like posting individual photos.
Your posts almost convinced me to switch to Flickr, but then being the cheapskate that I am I decided to use the RSS feeds from Picasa to attain similar results – instead of pushing from Picasaweb I can pull using the feeds.
You are welcome. Glad to hear it also works with Picasa RSS streams.